What is CSS : Best Guide For Beginners

Are you ready to revolutionize your web design skills? CSS, or Cascading Style Sheets, is your gateway to creating visually stunning and user-friendly websites. Imagine a world where you control every pixel, color, and font with precision. That’s the power of CSS. It transforms bland HTML structures into captivating digital experiences. As the backbone of modern web aesthetics, mastering CSS is not just beneficial; it’s essential. Dive into the realm of CSS and unlock the secrets to making your web pages not only functional but also visually striking. The journey to web design mastery starts here.
Table of Contents
What is CSS?

CSS, or Cascading Style Sheets, is a language used to define the presentation of web pages. It enables developers to separate content from design by specifying styles for HTML elements. CSS controls layout, colors, fonts, and overall aesthetics, ensuring consistency and enhancing user experience across different devices. By utilizing CSS, designers can create visually engaging and responsive websites. This powerful tool transforms basic HTML into sophisticated web interfaces, making it indispensable in modern web development.
Advantages of CSS
- Separation of Concerns: By detaching content from design, CSS allows developers to maintain clean and organized code.
- Consistency Across Pages:a single stylesheet can be applied to multiple pages, ensuring uniformity and a cohesive visual experience.
- Improved Load Times:files can be cached by browsers, reducing the need to download the same styles repeatedly.
- Responsive Design:facilitates the creation of adaptable layouts that respond gracefully to various screen sizes and devices.
- Accessibility: designers can enhance the usability and readability of web content, making it more accessible to all users.
- Flexibility and Control:provides granular control over the appearance of web elements, allowing for intricate and sophisticated designs.
CSS is the brushstroke that paints the digital canvas of web design.
Why do We Use CSS?
- Visual Enhancement:transforms plain HTML into visually appealing web pages, enhancing user engagement and satisfaction.
- Efficiency and Maintenance: By centralizing style definitions, CSS simplifies the maintenance of large websites, making updates easier and more efficient.
- Responsive Design: developers can create adaptive layouts that ensure optimal viewing experiences across different devices and screen sizes.
- Consistency: ensures a uniform look and feel across various web pages, reinforcing brand identity and professional presentation.
- Accessibility: Proper use of CSS improves web accessibility, ensuring content is navigable and readable for users with disabilities.
- Performance Optimization:enables faster page loading by allowing browsers to cache stylesheets, reducing the need for redundant code.
Example of CSS

Types of CSS
In web development, CSS (Cascading Style Sheets) is fundamental for creating visually compelling and responsive websites. The different types of CSS each serve unique purposes, providing flexibility and control over web design.
1- Inline CSS: This type is applied directly within an HTML element using the style attribute. For instance, <p style="color: blue;">This is a blue paragraph.</p>. While inline CSS allows for quick, on-the-fly styling, it can make HTML code messy and harder to maintain. Its use is generally limited to small, single-use cases where quick adjustments are necessary.
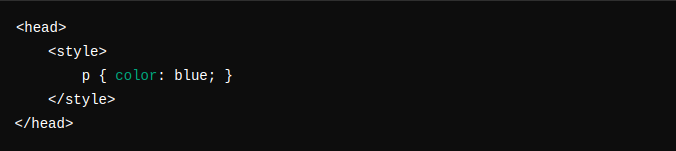
2- Internal CSS: Defined within the <head> section of an HTML document inside a <style> tag, internal CSS is used for styling a single page. For example:

This method is useful when a page requires unique styles that are not reused elsewhere. However, it can be cumbersome for larger sites, as it lacks the reusability of external CSS.
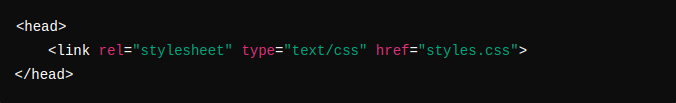
3- External CSS: This type involves creating separate .css files that are linked to HTML documents using the <link> tag. For example:

External CSS is highly efficient and maintainable, as it allows for the separation of style and content. Changes made to the external stylesheet are automatically applied across all linked pages, promoting consistency and reducing redundancy.
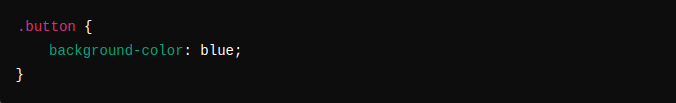
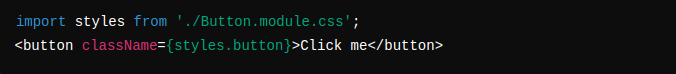
4- CSS Modules: Emerging as a solution to scope CSS at the component level, CSS Modules prevent style conflicts by locally scoping class names. This is particularly advantageous in large-scale applications using component-based frameworks like React. For instance, a CSS Module might look like this:

And in the component:

5- CSS-in-JS: This modern approach involves writing CSS directly within JavaScript. It provides dynamic styling capabilities and is commonly used in frameworks like styled-components and Emotion. This method allows for styles to be applied conditionally, leveraging the full power of JavaScript within styling logic.
How does CSS Work?
CSS (Cascading Style Sheets) is integral to web design, dictating the visual presentation of HTML elements. When a web page loads, the browser parses both HTML and CSS files. CSS rules, composed of selectors and declarations, are applied to targeted elements. For instance, p { color: blue; } changes all paragraph text to blue. The browser employs the cascade algorithm, considering specificity, importance, and source order to determine the final style. Additionally, CSS supports responsive design with media queries, ensuring adaptability across different devices and screen sizes. This layered approach makes CSS a robust tool for web aesthetics.
CSS Comment
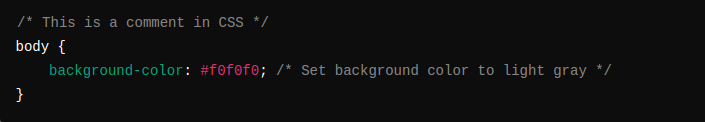
In CSS (Cascading Style Sheets), comments are essential for adding notes and explanations within the code. They help developers understand the purpose and functionality of various sections. Comments in CSS are enclosed within /* and */. They do not affect the rendering of the stylesheet and are ignored by browsers. For instance:

Using CSS comments enhances code readability and maintainability, allowing for efficient collaboration and future modifications.
Selectors
Selectors are fundamental components in CSS (Cascading Style Sheets). They allow developers to pinpoint and style specific HTML elements with precision. Simple selectors, such as type (h1, p), class (.class-name), and ID (#id-name), provide basic targeting capabilities. For example, h1 { color: blue; } styles all <h1> elements in blue. Complex selectors, including descendant (div p), child (ul > li), and pseudo-class selectors (:hover, :nth-child()), enable intricate styling rules. For instance, a:hover { color: red; } changes the color of links when hovered. Utilizing these CSS selectors effectively enhances both the visual appeal and functionality of web interfaces, ensuring a sophisticated and user-friendly design.
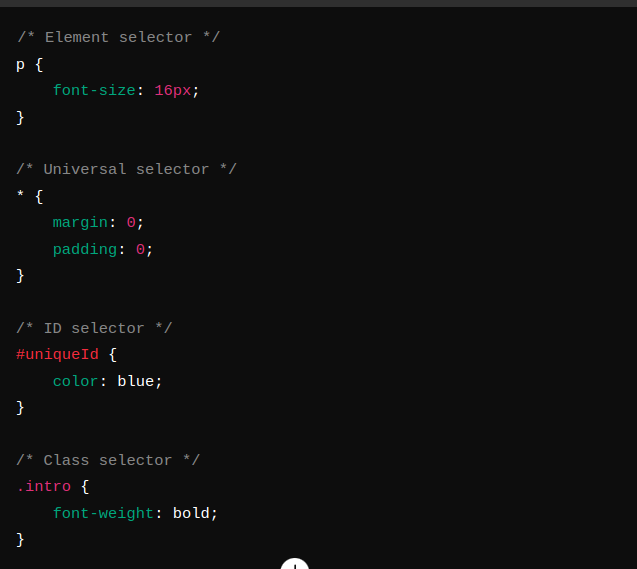
Implementation of all Selectors in CSS
Implementation of All Selectors in CSS
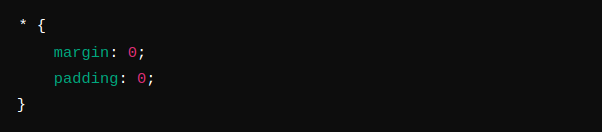
1- Universal Selector (*)

Targets all elements on the page, resetting margin and padding.
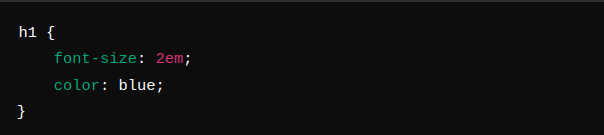
2- Type Selector

Styles all <h1> elements with a larger font size and blue color.
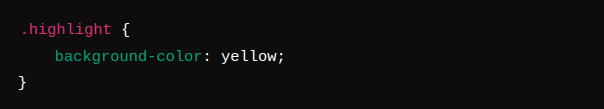
3- Class Selector

Applies a yellow background to elements with the class “highlight.”
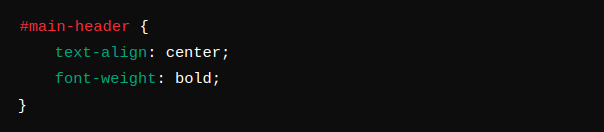
4- ID Selector

Centers and bolds the text of the element with the ID “main-header.”
5- Attribute Selector

Styles links that open in a new tab with red color.
6- Descendant Selector

Targets <p> elements within <div> elements, setting line height.
7- Child Selector

Styles direct <li> children of <ul> elements with square bullets.
8- Adjacent Sibling Selector

Adds margin to <p> elements that immediately follow <h1> elements.
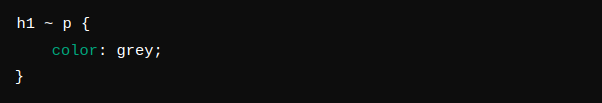
9- General Sibling Selector

Changes the color of all <p> elements that are siblings of <h1> elements to grey.
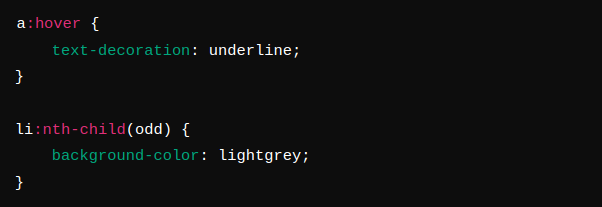
10 Pseudo-Class Selectors

Underlines links when hovered and alternates list item backgrounds.
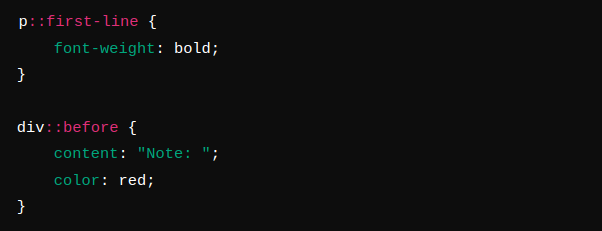
11- Pseudo-Element Selectors

Bolds the first line of paragraphs and adds a red “Note: ” before div content.
CSS Colors
CSS colors are pivotal in web design, enabling developers to create visually striking interfaces. Utilizing a variety of methods, CSS allows for color specification through predefined color names like “red” or “blue,” hexadecimal codes (e.g., #FFFFFF), RGB (rgb(255, 255, 255)), and HSL (hsl(0, 100%, 50%)) values. Hexadecimal codes offer precise color control, while RGB and HSL provide flexibility in manipulating shades and transparency with RGBA and HSLA. Mastery of CSS color properties allows developers to craft dynamic, vibrant, and accessible web experiences, ensuring both aesthetic appeal and user engagement.
CSS Background
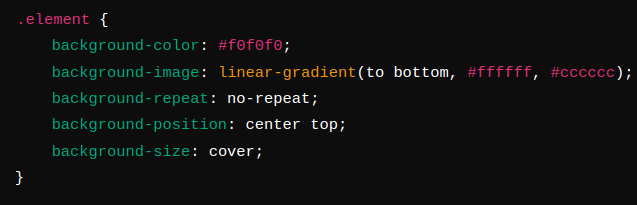
The CSS background property is essential for creating visually appealing web elements. It supports various attributes that allow designers to customize backgrounds extensively. Here’s an example:

In this example:
background-colorsets a light grey background.background-imagecreates a vertical gradient from white to light grey.background-repeat: no-repeatensures the gradient is not repeated.background-position: center topcenters the background vertically and aligns it to the top horizontally.background-size: coverscales the background image to cover the entire element.
These CSS background properties enable designers to achieve sophisticated and visually engaging web designs.
CSS Border
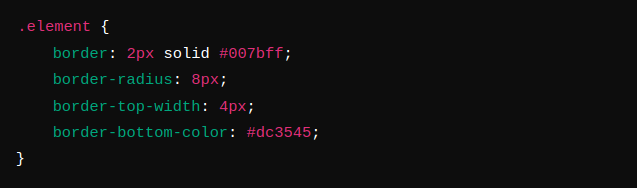
The CSS border property is crucial for defining the appearance of elements on web pages. It offers versatile options to create borders around elements, enhancing their visual structure and distinction. Here’s an example of its usage:

In this example:
border: 2px solid #007bff;sets a 2-pixel wide solid border with a blue color.border-radius: 8px;rounds the corners of the border.border-top-width: 4px;increases the top border width to 4 pixels.border-bottom-color: #dc3545;changes the bottom border color to a red shade.
Mastering CSS unlocks the palette of possibilities in modern web development.
CSS Resources
- Documentation: Official documentation from the World Wide Web Consortium (W3C) offers thorough insights into CSS specifications, including properties, selectors, and best practices. It serves as a definitive guide for understanding and implementing CSS standards effectively.
- Online Tutorials and Courses: Platforms such as MDN Web Docs, CSS-Tricks, and Codecademy provide extensive tutorials and courses tailored to various skill levels. These resources cover topics ranging from basic syntax to advanced techniques like CSS animations and responsive design principles.
- Code Editors: Advanced text editors like Visual Studio Code, Sublime Text, and Atom are equipped with features like syntax highlighting, code completion, and integrated CSS preprocessors (e.g., Sass, Less). They streamline CSS development by enhancing coding efficiency and organization.
- Frameworks and Libraries: CSS frameworks such as Bootstrap, Tailwind CSS, and Foundation offer pre-designed components, layouts, and utility classes. They expedite frontend development by providing ready-to-use styles that ensure consistency and responsiveness across different devices.
- Community Forums and Blogs: Platforms like Stack Overflow, CSS-Tricks, and Smashing Magazine host vibrant communities where developers can seek advice, share insights, and discuss CSS-related challenges. These forums also feature blogs, articles, and tutorials that delve into advanced CSS techniques, emerging trends, and innovative design approaches.
In the symphony of web technologies, CSS orchestrates harmony between aesthetics and functionality
Conclusion
In conclusion, mastering CSS is pivotal for modern web development. Its versatility in styling elements, from basic formatting to intricate animations, underscores its significance. By harnessing CSS properties like flexbox and grid, developers can achieve responsive designs that adapt seamlessly across devices. Furthermore, integrating preprocessors such as Sass enhances productivity with features like variables and mixins. The evolution of CSS continues with advancements like CSS variables, offering dynamic styling capabilities. Embracing these tools empowers developers to create compelling user experiences while adhering to best practices in web design and performance optimization.





Hello thereI am truly amazed by the significant impact of your outstanding article. Your extensive knowledge and ability to explain complex ideas so clearly have truly impressed me. I am eagerly anticipating subscribing to your updates and staying informed about your future writings. Thank you for your exceptional contribution, and I wholeheartedly support and encourage you to continue thriving in all your future endeavors.Later, gator. my web page… Come by 병점 유흥주점
GreetingsYour article has truly amazed me, leaving a profound impression. Your remarkable talent for elucidating intricate ideas with clarity and expertise is truly commendable. I am eagerly looking forward to subscribing to your updates and following your future work. Thank you for your exceptional contribution, and I wholeheartedly endorse and encourage you to continue excelling in all your endeavors. My site Come by 재테크 투자자 종류
HeyYour blog post had me hooked from the start! Since stumbling upon your blog, I’ve been engrossed in your other articles. The captivating content you provide has left me yearning for more. I’ve subscribed to your RSS feed and am eagerly awaiting your future updates!
Howdy-doWhile exploring a new website, we came across a webpage that immediately caught our eye. We are incredibly impressed with what we have seen so far and eagerly look forward to your future updates. We are excited to further explore your website and uncover all the amazing features it has to offer.Farewell.
Your article has truly impressed me, leaving a lasting impact. Your ability to explain complex concepts with clarity and expertise is exceptional. I look forward to subscribing to your updates and following your future work. Thank you for your outstanding contribution, and I wholeheartedly support and encourage you to continue excelling in all your endeavors.Bye for now.
Howdy-doWe stumbled upon this page on a different website and thought we’d check it out. I’m liking what I see, so I’m going to follow you. Looking forward to further exploring your website.
Lorand Expert promoveaza contabilitate online, oferind solu?ii digitale pentru gestionarea proceselor financiare. Prin platformele noastre sigure, optimiza?i timpul ?i resursele companiei dumneavoastra, beneficiind de servicii rapide ?i eficiente.
Гарантированное одобрение [url=https://mikro-zaim-online.ru/]займы срочно без проверки кредитной истории[/url] в 50 МФО делает этот продукт доступным для широкой аудитории, обеспечивая прозрачные и выгодные условия.
Все-займы-тут.рф — это платформа, где собраны МФО, выдающие микрокредиты всем от 18 лет. Более 40 компаний предлагают займы до 30 тысяч рублей, оформление производится по паспорту без проверок. Простой и удобный процесс.
Быстрое оформление и моментальные деньги – займ на карту без отказа для всех от 18 лет. Кредитная история не важна, нужен только паспорт. Перевод на карту за 10 минут!
Уже много лет корейские сериалы покоряют зрителей по всему миру. Они умеют создавать настоящие эмоции – от искреннего смеха до слез, заставляя переживать за героев, как за своих близких. Если ищешь место, где можно дорамы корейские без рекламы и в хорошем качестве, тебе сюда. Только проверенные проекты, которые стоит посмотреть.
Смотреть сериал можно по-разному – быстро на телефоне или с полным погружением на экране большого телевизора. Но в любом случае важна четкая картинка, которая передает все детали. Здесь собраны дорамы в хорошем качестве, так что наслаждайся каждым кадром.
Если вы хотите создавать сложные и детализированные модели, то приложение создание 3D моделей — это именно то, что вам нужно. Оно позволяет быстро и легко создавать высококачественные 3D-модели, которые можно использовать для различных целей, от рекламы до проектирования. Это эффективный инструмент для повышения производительности и качества работы, который поможет вам достичь новых высот в своем деле.
Хотите создать впечатляющие 3D-визуализации для своих товаров? Обратитесь за 3D визуализациями заказать и получите высококачественные модели, которые поднимут ваш бренд на новый уровень. Команда Arigami обладает глубокими знаниями и опытом, что позволяет им воплотить любые идеи в жизнь.
Срочно нужны деньги? Воспользуйтесь возможностью оформить срочные займы без отказа на карту в одной из 55+ микрофинансовых организаций. Высокий шанс одобрения и моментальный перевод на карту!
Хотите получить деньги без лишних проверок? Заполните заявку на срочные займы без отказа на карту и получите займ моментально. 55 МФО готовы выдать деньги без звонков оператора!
Нужен займ без переплат? Получите займ без процентов на 30 дней на карту. Без комиссий и проверок, доступно каждому с 18 лет.
Прочный и долговечный резервуар вертикальный стальной РВС 1000 разработан с учетом всех технических требований. Он идеально подходит для хранения воды, нефтепродуктов и других жидкостей.
Оформи займ 0 процентов и получи деньги мгновенно. Без скрытых платежей и переплат!
Строительство ферм требует прочных и долговечных решений. Мы предлагаем строительство металлических ферм, обеспечивая надежные конструкции для животноводческих хозяйств, складов и других объектов.
Для малого и среднего хозяйства идеальным выбором станет охладитель молока на тонну. Он поможет сохранить свежесть продукта, предотвратить рост бактерий и обеспечить соответствие всем санитарным нормам. Выбирайте надежное охлаждение для своего бизнеса.
Более 30 МФО готовы выдать займы без процентов на карту. Заявка подаётся онлайн, деньги приходят мгновенно.
Найдите оптимальное решение для центр коррекции зрения. Профессиональные врачи помогут разработать индивидуальный план лечения для достижения результата.
Центр коррекции зрения «ЭКСИ» в Ижевске предлагает современные методы лечения и коррекции зрения, включая лазерную коррекцию по технологии LASIK, лечение катаракты и астигматизма. Квалифицированные специалисты помогут вернуть четкость зрения с использованием передовых технологий. Для записи на консультацию или процедуру обращайтесь по телефонам: +7(3412)68-27-50, +7(3412)68-78-75. Адрес клиники: г. Ижевск, улица Ленина, 101.
Планируете подарок, но не знаете, сколько это стоит? В The Green можно заранее уточнить доставка цветов цена и выбрать вариант, который подойдет по бюджету. Цветы должны радовать, а не быть неожиданными расходами.
Thegreen.ru – это место, где природа встречается с искусством флористики. Расположенный по адресу улица Юннатов, дом 4кА, наш магазин предлагает широкий выбор букетов. Закажите цветы сегодня, позвонив нам по телефону +7(495)144-15-24.
Ищете идеальный букет? В The Green вас ждут красивые букеты цветов для любого случая. Стильные, свежие, изысканные – они помогут выразить чувства без слов.
Thegreen.ru предлагает эксклюзивные цветочные композиции от профессиональных флористов. Находясь по адресу улица Юннатов, дом 4кА, мы доставляем ваши заказы точно в срок. Свяжитесь с нами для заказа по телефону +7(495)144-15-24.
Спешите поздравить? Благодаря доставке цветов день в день вы сможете быстро организовать приятный сюрприз. Команда профессионалов соберет уникальную композицию и доставит ее точно в срок, где бы ни находился получатель.
Thegreen.ru – это современный цветочный магазин в Москве, где каждый может найти идеальный букет. Расположенный по адресу улица Юннатов, дом 4кА, мы предлагаем профессиональную доставку цветов. Для заказа свяжитесь с нами по телефону +7(495)144-15-24.
Даже с плохой кредитной историей мы поможем! Получите микрозаймы с плохой кредитной историей и начните строить финансовое будущее заново. Мы верим в вас!
Ищете выгодные условия? Выбирайте микрокредиты на карту онлайн. Мы предлагаем прозрачные условия и минимальные требования для каждого клиента.
Нуждаетесь в деньгах прямо сейчас? Наши займы без отказов помогут вам решить любые финансовые проблемы. Мы предлагаем простой процесс оформления: всего несколько минут на заполнение заявки, и деньги уже на вашей карте. Никаких лишних проверок или документов — только паспорт необходим для подтверждения личности. Работаем круглосуточно, поэтому вы можете получить помощь в любое время. Доверьтесь проверенному сервису займы на карту онлайн и забудьте о сложностях с деньгами.
Большинство заявок получают положительное решение! Наши займы без отказов созданы для того, чтобы помочь каждому клиенту. Мы работаем со всеми, независимо от вашего финансового прошлого. Для оформления потребуется только паспорт и банковская карта. Никаких сложных проверок или документов. Все операции проводятся онлайн, что делает процесс максимально комфортным. Узнайте больше о нашем сервисе: займы на карту онлайн .
Не теряйте время на сложные процедуры! Наши займы на карту доступны каждому клиенту без отказа. Мы работаем круглосуточно, поэтому вы можете обратиться к нам в любое время. Для оформления потребуется только паспорт и банковская карта. Деньги поступают на счет мгновенно, а условия прозрачны и понятны. Доверьтесь проверенному сервису займы на карту онлайн и получите помощь прямо сейчас.
Готовитесь к мероприятию? поп ап заказать – это стильное и удобное решение для презентаций, выставок и конференций. Быстро собирается, компактен в транспортировке и гарантирует эффектную подачу бренда!
ФОРМАТ-МС предлагает широкий ассортимент мобильных стендов. Посетите наш сайт format-ms.ru для подробностей. Наш офис находится по адресу: Москва, Нагорный проезд, дом 7, стр. 1, офис 2320. Звоните нам по телефону +7(499)390-19-85.
Не переживайте из-за кредитной истории! займ под залог автомобиля с плохой кредитной историей предоставляет шанс каждому. Мы верим в вас.
Хотите эффектную рекламу в любом месте? мобильный стенд — это удобное и современное решение для бизнеса. Простая установка, компактность и стильный дизайн делают его незаменимым инструментом на выставках, в торговых центрах и офисах.
ФОРМАТ-МС — ваш надежный партнер в изготовлении мобильных стендов. Посетите наш сайт format-ms.ru для детальной информации. Наш офис находится по адресу: Москва, Нагорный проезд, дом 7, стр. 1, офис 2320. Свяжитесь с нами по телефону +7(499)390-19-85.
Хотите эффектный фон для фото и видео? press wall – это стильный рекламный инструмент для мероприятий. Прочный каркас, качественная печать и легкость в сборке делают его отличным выбором для бизнеса.
Компания ФОРМАТ-МС — лидер в производстве мобильных стендов. Узнайте больше на сайте format-ms.ru. Наш офис расположен в Москве по адресу: Нагорный проезд, дом 7, стр. 1, офис 2320. Контактный телефон: +7(499)390-19-85.
Столкнулись с трудностями при выплате кредита? Используйте рефинансирование займа под залог птс для облегчения ситуации. Мы поможем найти оптимальное решение, сохранив ваш автомобиль.
Уверенность за столом – ключ к победе. Оптимальные ходы в покере с AI позволят вам принимать продуманные решения, избегать ошибок и минимизировать риски. Начните выигрывать с технологией, которая работает на вас!
Знаете ли вы, какие шансы у вашей руки? Вероятности и шансы в покере помогут вам оценивать риски и выбирать оптимальные решения в каждой раздаче. Игроки, владеющие математикой покера, зарабатывают стабильно.
Каждый формат покера требует своего подхода. В разборе стратегий для разных форматов покера вы найдете тактики для кэш-игр, турниров и сит-энд-гоу. Выбирайте правильную стратегию и увеличивайте шансы на победу!
Срочные денежные средства под залог ПТС – простое решение сложных ситуаций. займ под автомобиль выдается без проверки КИ. Авто в вашем распоряжении. Деньги в течение часа. Индивидуальный подход к каждому клиенту.
Требуется помощь? Взять займ под залог автомобиля — это простое решение. Машина остается у вас, а деньги поступают моментально. Доступно даже при плохой кредитной истории.
Если ищете надежную платформу для ставок, букмекерская зенит предлагает отличные условия. Ставки можно делать быстро и удобно.
Для входа на вход 1хбет всегда использую этот простой и надежный способ. Благодаря удобному интерфейсу, я всегда быстро попадаю на сайт и могу делать ставки.
Не могу не похвалить зеркало 1хбет, которое всегда работает без сбоев. Это идеальный способ обходить блокировки и оставаться на связи с платформой для ставок.
apple macbook air 15 m3 https://apple-macbook-15.ru
прогулки по воде на теплоходе аренда катера яхты в санкт петербурге
взять яхту в аренду яхта в дубай
marina yacht ride yacht party dubai
рабочие ссылки на кракен 2025 kra29
рабочие ссылки на кракен 2025 kra30.
The best HD wallpapers https://wallpapers-all.com/1073-msi.html in one place! Download free backgrounds for your desktop and smartphone. A huge selection of pictures – from minimalism to bright landscapes and fantasy. Enjoy stylish images every day!
fishing boat dubai yacht for sale uae
Играйте без границ благодаря рабочему зеркалу 1xbet. Мы обеспечиваем бесперебойный доступ к платформе, чтобы вы могли наслаждаться любимыми ставками в любое время. Присоединяйтесь к нам прямо сейчас.
ссылка на кракен официальный kraken.at
прохождение начни игру крутые дома в майнкрафте схемы
Давно мечтал о зеленом газоне у дома, но времени заниматься посевом и уходом не было. Решил не откладывать и заказал рулонный газон на Greenhistory.ru. Все прошло идеально – привезли свежий плотный газон, быстро уложили. Теперь наслаждаюсь густой зеленью без сорняков и пустых проплешин!
плей прохождение игры крутые маленькие дома в майнкрафте
Хотите узнать, сколько стоит мгновенное озеленение участка? Актуальная укладка рулонного газона цена за сотку уже на Greenhistory.ru. Мы предлагаем выгодные условия, профессиональный монтаж и гарантируем идеальный результат. Ваш участок зазеленеет уже в день укладки – проверьте сами!
Планируете озеленение участка? Узнайте актуальную рулонный газон цена за м2 москва на Greenhistory.ru. Мы предлагаем свежий газон высокого качества с быстрой доставкой и укладкой. Сделайте ваш сад безупречно зеленым без долгого ожидания – идеальный газон уже доступен по выгодной цене!
Элегантные ковры для любого интерьера, откройте.
Ковры, которые преобразят ваш интерьер, по выгодной цене.
Эко-дизайн: ковры из натуральных материалов, новинки.
Декорируйте пространство с помощью ковров, харизму.
Безопасные и яркие ковры для детской, выбирайте.
Декоративные ковры для любого стиля, выберите.
Ковры для офиса, стиль.
Неприхотливые ковры для занятых людей, исследуйте.
Советы по выбору ковра, узнайте.
Защита от холода с помощью ковров, откройте.
Актуальные стили и дизайны ковров, освежите.
Ковры для загородного дома, найдите.
Ковры в интерьере: вдохновение, новые горизонты.
Выбор ковров для любого вкуса, дизайн.
Комфортные ковры для вашего сна, найдите.
Премиальные ковры для вашего интерьера, стиль.
Ковры для любителей животных, найдите.
Ковры, которые сохраняют тепло, найдите.
Как использовать ковры для зонирования, исследуйте.
интерьерные ковры https://kovry-v-moskve.ru/ .
Все о компьютерных играх https://lifeforgame.ru обзоры новых проектов, рейтинги, детальные гайды, новости индустрии, анонсы и системные требования. Разбираем особенности геймплея, помогаем с настройками и прохождением. Следите за игровыми трендами, изучайте секреты и погружайтесь в мир гейминга.
Все о недвижимости https://brigantina-stroy.ru покупка, аренда, ипотека. Разбираем рыночные тренды, юридические тонкости, лайфхаки для выгодных сделок. Помогаем выбрать квартиру, рассчитать ипотеку, проверить документы и избежать ошибок при сделках с жильем. Актуальные статьи для покупателей, арендаторов и инвесторов.
Все о недвижимости https://luchdom.ru покупка, аренда, ипотека. Разбираем рыночные тренды, юридические тонкости, лайфхаки для выгодных сделок. Помогаем выбрать квартиру, рассчитать ипотеку, проверить документы и избежать ошибок при сделках с жильем. Актуальные статьи для покупателей, арендаторов и инвесторов.
сделать лазерную эпиляцию диодная лазерная эпиляция цена
типография цены в спб дешевая типография в спб
Покупка недвижимости и ипотека https://stroyk-wood.ru что нужно знать? Разбираем выбор жилья, условия кредитования, оформление документов и юридические аспекты. Узнайте, как выгодно купить квартиру и избежать ошибок!
автомобиль прокат авто аренда автомобиля сочи аэропорт
ORIGINAL QUALITY GUARANTEED! Безкомпромиссная замена дисплея iphone оригинал с сертификатом подлинности. Работаем напрямую с Apple. Скидка 25% при заказе через сайт!
Сложный ремонт материнских плат или простая замена дисплея – в Mobile-Worker справятся с любой задачей. Наши специалисты используют только качественные запчасти – оригинал или топовые аналоги. Посетите наш центр на Коломенской и оцените уровень сервиса, проверенный временем.
Продвижение вашего сайта на новый уровень, откройте для себя.
Секреты успешного продвижения сайтов, опыт.
Главные советы по продвижению сайтов, прибыль.
Будущее онлайн-продвижения, которые изменят ваш бизнес.
Топовые приемы для улучшения позиционирования, недоступные никому.
Продвижение сайтов в 2025 году, которые вы должны использовать.
Топовые компании для онлайн-продвижения, на которые можно положиться.
14 ошибок при продвижении сайтов, за которыми стоит следить.
Доступные методы SEO, освойте.
Самые популярные инструменты для продвижения сайтов, которые обязательны к использованию.
Как анализировать успех продвижения сайта, на которые стоит обратить внимание.
Как контент влияет на трафик, что имеет значение.
Как продвигать сайт на своем рынке, методы для вашего региона.
Психология пользователей и SEO, основа успешного продвижения.
Важность мобильной версии, это важно.
Как выбрать метод продвижения, определите свою цель.
Значение ссылочного продвижения, чтобы повысить авторитет.
Ежегодные тренды в SEO, будьте в курсе.
Сила SMM в SEO, вовлекайте пользователей.
Топовые практики по оптимизации, которые изменят вашу стратегию.
гугл контекстная реклама гугл контекстная реклама .
прокат машин в сочи без водителя аренда авто в стамбуле
Микрофинансовые организации не требуют сложных документов. Для оформления достаточно паспорта и телефона. Заполни заявку и получи микрозайм с плохой кредитной историей даже с минимальным доходом и без официальной работы.
Срочная потребность в деньгах? Получите взять займ без отказа прямо сейчас! Микрофинансовые организации выдают займы с 18 лет по паспорту. Без лишних справок и поручителей.
Устали от постоянных отказов? Мы создали список займ на карту без отказа 100 процентов одобрения , где реально получить деньги на карту без звонков. Быстро, удобно и доступно каждому!
Магазин печей и каминов https://pech.pro широкий выбор дровяных, газовых и электрических моделей. Стильные решения для дома, дачи и бани. Быстрая доставка, установка и гарантия качества!
Модельный ряд BMW: откройте для себя новые возможности, поклонников бренда.
Наслаждайтесь отличием моделей BMW, технологиями.
Проверьте последние достижения BMW, включая.
Каждый найдет свою идеальную BMW, невероятно разнообразен.
Наслаждайтесь качеством и элегантностью BMW, которые создают.
Что отличает BMW от других брендов, с непревзойденным качеством.
Каждая модель BMW — это шедевр, тех, кто ценит стиль.
Лучшие автомобили в модельном ряду BMW, которые заинтересуют.
Перспективы и инновации модельного ряда BMW, ознакомьтесь.
Новый взгляд на автомобили BMW, превосходящие ожидания.
Инновации и стиль: BMW, это опыт, который нужно испытать.
Каждая модель BMW — это удовольствие от вождения, который суждено испытать.
Каждая модель BMW — это мастерская инженерия, созданная для.
Почему BMW — это ваш идеальный выбор, от классики до современности.
Давайте исследовать великолепие модельного ряда BMW, с передовыми технологиями.
От автомобилей для города до внедорожников: BMW, на любые случаи жизни.
Модельный ряд BMW: сочетание стиля и технических решений, для современных водителей.
Ваш идеальный BMW ждет вас, с комфортом и стилем.
Каждый автомобиль BMW — это возможность, для любого владельца.
x3 bmw x3 bmw .
Spin and win at Boomerang Casino today—tu oportunidad de ganar esta aqui. Entra gameworld barbarossa para explorar cientos de juegos emocionantes, bonificaciones generosas y una experiencia inigualable llena de diversion garantizada.
Chicken Road explicado: todo lo que necesitas saber esta barbarossa revenge . Aprende como funciona este emocionante juego lleno de giros gratis, trafico peligroso y victorias epicas que te mantendran enganchado por horas.
Win like a pirate in Barbarossa Revenge by claiming your loot here . This action-packed game delivers swashbuckling fun, huge payouts, and endless chances to conquer the reels with daring moves.
медицинская справка для водительских прав купить медицинские справки цена спб
магазин продажи аккаунтов магазин аккаунтов соц сетей
биржа аккаунтов соц сетей akkaunt-marketplace.ru
лучшая биржа аккаунтов купить аккаунт на бирже
iphone gb how much does iphone cost
купите недорого профильную стальную трубу proftruba-moscow.ru.
магазин аккаунтов покупка продажа аккаунтов
продать аккаунт продажа аккаунтов продать
покупка аккаунтов купить аккаунт фейсбук с маркетплейсом
продажа аккаунтов социальных сетей https://akkaunt-market.ru
результат анализа крови на вич купить купить лабораторные анализы
Микрозаймы без вопросов, справок и поручителей. Мы собрали список из 60 МФО, где онлайн займ на карту дают всем — до 30 тысяч рублей за 5 минут. Даже если банк отказал, здесь не откажут точно.
Деньги могут прийти уже через 10 минут — даже ночью. В рейтинге собраны МФО, где онлайн займ на карту реально получить моментально. До 30 000 рублей, без проверок, всё онлайн и без отказов.
ремонт машинок автоматов ремонт посудомоечных машин в москве
Аккредитованное агентство pravo migranta по аутстаффингу мигрантов и миграционному аутсорсингу. Оформление иностранных сотрудников без рисков. Бесплатная консультация и подбор решений под ваш бизнес.
Find the Perfect Clock https://clocks-top.com/ for Any Space! Looking for high-quality clocks? At Top Clocks, we offer a wide selection, from alarm clocks to wall clocks, mantel clocks, and more. Whether you prefer modern, vintage, or smart clocks, we have the best options to enhance your home. Explore our collection and find the perfect timepiece today!