HTML Essentials Basics

Unlocking the world of web development starts with understanding HTML Essentials. Imagine crafting visually captivating websites with seamless user experiences—HTML is the cornerstone. It’s not just a markup language; it’s the blueprint of the digital realm. Dive into the intricate details, where every tag and attribute holds the power to transform your vision into reality. Whether you’re a novice or an aspiring web architect, mastering HTML Essentials is your gateway to the endless possibilities of the web. Ready to embark on this journey? Let’s delve into the fascinating world of HTML and start building the future today.
Table of Contents
What is HTML?

HTML, or HyperText Markup Language, is the bedrock of web development. It is a standardized system used to tag text files to achieve font, color, graphic, and hyperlink effects on web pages. HTML Essentials encompass understanding its syntax and structure, such as elements, attributes, and tags, which define and organize the content on the web. Elements like <header>, <footer>, and <article> give semantic meaning to the content, enhancing both readability and accessibility. By mastering HTML Essentials, one can create well-structured, visually appealing websites that perform seamlessly across various devices and browsers. This fundamental knowledge is crucial for anyone looking to delve into the world of web design and development, laying the foundation for more advanced skills and technologies.
Anatomy of an HTML Element
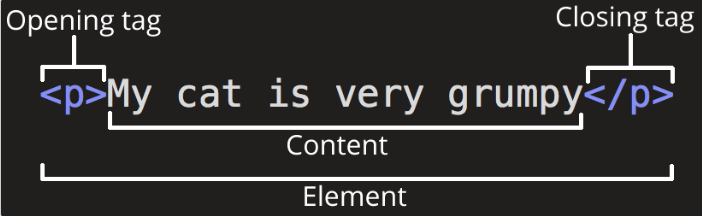
Understanding the anatomy of an HTML element is fundamental for anyone delving into web development. Each element is a building block, and knowing its components is vital for constructing robust and well-structured web pages. Here are the HTML Essentials:

- Opening Tag: This marks the start of an element and is enclosed in angle brackets. For example,
<div>indicates the beginning of a division element. The opening tag can also include attributes to provide additional information about the element. - Attributes: Attributes are found within the opening tag and give extra details about the element. They consist of a name and a value, separated by an equal sign. For instance, in
<div class="container">,class="container"is an attribute that assigns a CSS class to the<div>element, helping to style it. - Content: This is the information contained between the opening and closing tags. It can include text, images, links, or even other HTML elements. For example,
<p>Hello, World!</p>has “Hello, World!” as its content, defining what will be displayed on the web page. - Closing Tag: This signals the end of an element and looks similar to the opening tag but includes a forward slash. For instance,
</div>closes a division element. Closing tags ensure the proper termination of the element, maintaining the document’s structural integrity. - Self-Closing Tags: Some HTML elements, known as void elements, do not have content and are self-closing. Examples include
<img>,<br>, and<hr>. These tags incorporate a trailing slash before the closing angle bracket, such as<img src="image.jpg" alt="description" />.
Elements can also have attributes that look like the following:

In this example:
- Attribute Name:
class - Attribute Value:
"container"
Attributes are placed within the opening tag of an element and are written as name-value pairs, separated by an equal sign (=). The attribute name (in this case, class) specifies the type of attribute, while the attribute value ("container") provides specific information or instructions associated with that attribute.
Attributes can serve various purposes, from defining styles using CSS classes (class="...") to specifying URLs for links or image sources (href="...", src="..."). They are essential for customizing and enhancing the presentation and functionality of HTML elements within web pages.
Nesting Elements
Nesting elements in HTML is not just about placing one tag inside another; it’s about architecting the structure and functionality of web pages with precision and foresight. HTML Essentials underscore the importance of this practice, shaping how content is organized and presented to users:
- Interactive Components: By nesting elements, developers can embed interactive components like forms, sliders, and accordions within specific sections of a webpage, enhancing user engagement.
- Hierarchy and Structure: HTML’s ability to nest elements allows developers to create a hierarchy where elements are logically arranged. This structure enhances readability and ensures that content flows logically from one section to another.
- Complex Layouts: Nested elements enable the creation of complex layouts by combining different HTML tags strategically. For instance, a
<div>can house a<header>,<nav>,<main>, and<footer>, each serving distinct purposes within the overall page layout. - Styling and Flexibility: Nesting impacts how CSS styles are applied, with child elements inheriting properties from their parent elements. This inheritance simplifies styling and ensures consistency across a website.

Void Elements
In HTML, Void Elements play a unique role in web development. These elements are self-closing and do not have a separate closing tag. They serve specific functions such as embedding multimedia (<img>), defining line breaks (<br>), and separating content with horizontal rules (<hr>). Their concise syntax and singular purpose make them essential for enhancing the structure and functionality of web pages within the framework of HTML Essentials.

Examples:
- Image Embedding:
<img>tags allow seamless integration of images into web content, with attributes likesrcfor specifying the image source andaltfor accessibility. - Line Breaks:
<br>tags provide a simple yet effective method to create line breaks within text or content blocks, ensuring clear separation without altering the structural flow. - Horizontal Rules:
<hr>tags insert horizontal lines or rules to visually divide sections of content, enhancing readability and structure.
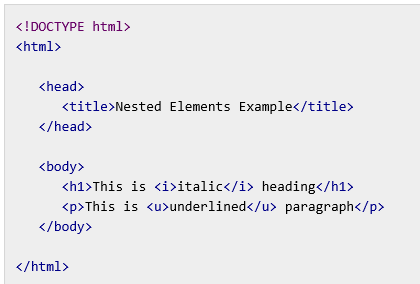
Anatomy of an HTML Document
Understanding the Anatomy of an HTML Document is crucial for web developers aiming to create structured and functional web pages. Here’s a detailed breakdown of HTML Essentials that constitute an HTML document:
- Attributes and Nesting: HTML elements can have attributes (
class,id, etc.) that define their characteristics and behaviors. Elements can also be nested within one another to create hierarchical structures, facilitating complex layouts and interactive components. - Document Type Declaration (DOCTYPE): This declaration, typically
<!DOCTYPE html>, specifies the HTML version and ensures compatibility with web browsers. - HTML Element: The
<html>element serves as the root of the document, encapsulating all content on the web page. It includes attributes likelangto specify the language of the content. - Head Section: Located within
<head>tags, this section contains metadata about the document. Key elements include:<title>: Specifies the title displayed in the browser tab.<meta>: Provides metadata such as character set (charset), viewport settings (viewport), and SEO-related information.<link>and<style>: Include external CSS stylesheets or internal style definitions.<script>: Links external JavaScript files or embeds scripts within the document.
- Body Section: Wrapped in
<body>tags, this section holds the visible content of the web page. It includes elements like headings (<h1>to<h6>), paragraphs (<p>), lists (<ul>,<ol>), images (<img>), and more. These elements structure and present the content that users interact with.

Images
In the landscape of web development, Images are indispensable elements that not only enhance aesthetic appeal but also convey information effectively. Mastering the intricacies of incorporating images using HTML Essentials is crucial for creating dynamic and engaging web content.
- HTML Tags and Attributes: Images are integrated into web pages using the
<img>tag, accompanied by essential attributes such assrc(source) to specify the image file location andalt(alternative text) to describe the image content. Thealtattribute is vital for accessibility and SEO, providing context when images cannot be displayed. - Image Formats: Various image formats, including JPEG, PNG, GIF, and SVG, offer distinct advantages based on factors like quality, transparency, and scalability. Choosing the appropriate format ensures optimal visual presentation while considering file size and loading speed.
- Optimization Techniques: Efficiently optimizing images involves resizing, compressing, and utilizing modern formats like WebP to minimize file size without compromising quality. This practice accelerates webpage loading times, improving user experience and SEO rankings.
- Responsive Design: Employing CSS techniques such as flexible images (
max-width: 100%; height: auto;) enables images to adapt seamlessly to different screen sizes and orientations, supporting responsive design principles. - Accessibility and Inclusivity: Providing descriptive
alttext for images not only aids users with disabilities but also enhances overall accessibility, ensuring all users can access and understand content regardless of browsing conditions.

Marking Up Text
1- Headings
Headings are pivotal in HTML Essentials, providing hierarchical structure and enhancing the organization of content on web pages. They serve as navigational aids and semantic markers that contribute to the overall clarity and accessibility of information.
- Hierarchy and Importance: HTML offers six levels of headings, ranging from
<h1>(highest importance) to<h6>(lowest importance). Each heading level signifies a distinct section of content, with<h1>typically used for main page titles and subsequent levels for subheadings. - Semantic Significance: Beyond visual styling, headings convey semantic meaning to search engines and assistive technologies. Properly structured headings improve SEO by signaling the relevance and structure of content to search algorithms.
- Styling and Design: CSS can style headings to ensure visual consistency and hierarchy across the website. This includes setting fonts, colors, margins, and alignments to align with the site’s design language and branding.
- Accessibility Considerations: Providing meaningful
alttext for heading images and using headings in a logical sequence (without skipping levels) enhances accessibility. Screen readers rely on headings to navigate and interpret page content efficiently. - Best Practices: It’s best practice to use headings to outline content sections clearly, aiding both users and search engines in understanding the structure and relevance of information presented.
2- Paragraphs
- HTML Tag: The primary element for marking up paragraphs is the
<p>tag. This tag delineates blocks of text, encapsulating coherent thoughts or information within distinct paragraphs. - Semantic Significance: Beyond visual presentation, paragraphs provide semantic meaning to content. They help convey the flow of information and contribute to the hierarchical structure of a webpage, aiding in SEO by indicating the organization of information to search engines.
- Styling and Formatting: CSS styles can be applied to paragraphs to adjust their appearance, including aspects such as font size, line height, margins, and text alignment. Consistent styling ensures a cohesive look across the website, reinforcing brand identity and readability.
- Accessibility Considerations: Proper use of paragraphs enhances accessibility. Screen readers navigate through content based on its structure, making well-defined paragraphs crucial for users with visual impairments. Providing descriptive
alttext for related images further supports accessibility efforts. - Content Organization: Effective paragraph usage breaks down complex information into manageable segments, improving comprehension and user experience. It guides readers through content, facilitating easier navigation and engagement.
3- Lists
- Types of Lists: HTML supports three types of lists: ordered lists (
<ol>), unordered lists (<ul>), and definition lists (<dl>). Each serves unique purposes based on the content being displayed. - Ordered Lists: Ordered lists are used when the sequence or numbering of items is important. They are defined with the
<ol>tag and each item is marked with the<li>tag. - Unordered Lists: Unordered lists are ideal for items that don’t require a specific sequence or numbering. They are defined with the
<ul>tag and each item is also marked with the<li>tag. - Definition Lists: Definition lists are used to present terms and their corresponding definitions. They are defined with the
<dl>tag, where each term is defined using the<dt>tag and each definition is provided with the<dd>tag. - Styling and Accessibility: CSS can be applied to lists to adjust their appearance, such as bullet styles, indentation, and spacing. Ensuring lists are properly structured and using descriptive
alttext for associated images enhances accessibility and usability.
4- Links
- HTML Tags: Links are created using the
<a>tag in HTML, where thehrefattribute specifies the destination URL. This tag is essential for creating hyperlinks that users can click to navigate to other pages, documents, or external sites. - Anchor Text: The visible text within the
<a>tag, known as anchor text, provides context and indicates the target of the link. Meaningful anchor text improves usability and SEO by conveying relevant information about the linked content. - Link Types: HTML supports various link types, including internal links (within the same website), external links (to other websites), and anchor links (to specific sections within the same page using the
#symbol). - Accessibility: Providing descriptive
alttext for linked images and ensuring links are distinguishable through CSS styling enhances accessibility. Users relying on screen readers benefit from clear indications of linked content. - Best Practices: It’s crucial to format links consistently, use proper
hrefvalues, and test links regularly to maintain functionality and user experience integrity across web pages.
Where Can I Find Resources To Learn More About HTML
1- Online Platforms: Websites like W3Schools and MDN Web Docs stand as pillars in the realm of web education, offering extensive tutorials and references on HTML fundamentals and advanced techniques alike.

2- Interactive Courses: Platforms such as freeCodeCamp provide immersive learning experiences with practical exercises that solidify HTML skills through hands-on projects and challenges.

3- Books and eBooks: Delve into titles like “HTML and CSS: Design and Build Websites” by Jon Duckett, renowned for their clear explanations and practical insights into HTML essentials and best practices.

4- Web Development Communities: Engage with vibrant communities on GitHub or Stack Overflow to tap into collective wisdom, seek advice, and share expertise on tackling HTML challenges and innovations.

Video Tutorials: Platforms like YouTube host a plethora of video tutorials spanning from beginner basics to advanced techniques, covering everything from foundational tags to intricate HTML structures and responsive design principles.
Mastering HTML Essentials opens the gateway to limitless creativity in web design.
Conclusion
In conclusion, mastering HTML Essentials is fundamental for anyone venturing into web development. Understanding the intricacies of HTML tags like <img>, <p>, and <a> allows developers to craft visually appealing and well-structured web pages. Elements such as headings, lists, and paragraphs not only organize content effectively but also enhance readability and SEO. Integrating images and links strategically enriches user experience, making websites more interactive and informative. By adhering to best practices in HTML, such as optimizing images for faster loading and ensuring links are accessible, developers can create websites that are both functional and user-friendly. Mastering these fundamentals empowers developers to create compelling online experiences that resonate with audiences.
FAQs related to HTML Essentials:
- What are HTML Essentials and why are they important for web development? HTML Essentials refer to the fundamental building blocks of HTML (Hypertext Markup Language), including tags like
<html>,<head>,<body>, and<title>. They are crucial because they define the structure and content of web pages, laying the groundwork for web development. - How can I learn HTML Essentials quickly as a beginner? Start by learning the basic tags and their attributes. Practice creating simple web pages, and refer to online tutorials and documentation for guidance. Hands-on experience is key to mastering HTML Essentials.
- What are the basic tags included in HTML Essentials? Basic tags include
<html>,<head>,<title>,<body>,<h1>to<h6>for headings,<p>for paragraphs,<ul>and<ol>for lists,<a>for links,<img>for images, and<div>for divisions. - Why is understanding HTML Essentials crucial for creating accessible websites? HTML Essentials ensure proper semantic structure, which aids accessibility tools like screen readers in interpreting content correctly. Using semantic tags and providing alternative text for images (using the
altattribute) improves accessibility. - Where can I find resources to learn more about HTML Essentials online? Online platforms like W3Schools, MDN Web Docs, and freeCodeCamp offer comprehensive tutorials and references on HTML Essentials. These resources cover basic to advanced concepts, catering to learners of all levels.





14 Comments