What Is JavaScript | How Building Blocks for Web Development

Welcome to the world of JavaScript, where possibilities are as boundless as your imagination. Have you ever wondered how dynamic websites come to life, or what powers your favorite interactive features online? This is your gateway to understanding the backbone of modern web development. JavaScript is not just a programming language; it’s a canvas for creativity, transforming static pages into engaging, responsive experiences. Whether you’re a seasoned developer or a curious newcomer, the journey through JavaScript promises to ignite your passion and elevate your skills. Ready to embark on this exhilarating adventure? Let’s dive in!
Table of Contents
What Is JavaScript?

JavaScript is a versatile scripting language that revolutionized web development. Originally designed to add interactivity to static HTML pages, JavaScript now powers dynamic content across the internet. It runs on the client-side, meaning it executes directly in the user’s browser, providing real-time updates and responsiveness. Beyond web pages, JavaScript extends its utility to server-side applications through environments like Node.js. This language is the cornerstone of modern web technologies, seamlessly integrating with HTML and CSS to create rich, user-friendly interfaces. Its asynchronous capabilities and extensive libraries make JavaScript indispensable for developers aiming to craft immersive digital experiences.
What Is JavaScript Used For?
1- Web and Mobile Apps
JavaScript is the linchpin of both web and mobile app development, driving innovation and functionality. On the web, JavaScript enables interactive elements, real-time updates, and seamless user experiences. For mobile apps, frameworks like React Native harness JavaScript to create cross-platform applications with native performance. This language’s versatility allows developers to build responsive, robust applications that adapt to various devices and screen sizes. From single-page applications to complex mobile solutions, JavaScript is indispensable, offering extensive libraries and tools that streamline development and enhance the end-user experience. Its omnipresence in development underscores its critical role in modern digital ecosystems.
2- Building Web Servers and Server Applications
JavaScript has transcended the realm of client-side scripting to become a powerhouse for building web servers and server applications. Leveraging environments like Node.js, JavaScript enables the creation of high-performance, scalable server-side solutions. Its non-blocking, event-driven architecture ensures efficient handling of concurrent connections, making it ideal for real-time applications. Developers can utilize JavaScript to build RESTful APIs, manage databases, and implement server logic seamlessly. The language’s extensive ecosystem of frameworks and libraries, such as Express.js, further simplifies server-side development, empowering developers to deliver robust, secure, and efficient server applications.
3- Interactive Behavior on Websites
JavaScript is the cornerstone of interactive behavior on websites, transforming static pages into dynamic, engaging user experiences. Through JavaScript, developers can create responsive elements like sliders, forms, and real-time data updates, which react instantly to user inputs. This scripting language allows for the seamless integration of multimedia content, animations, and interactive maps, enhancing user engagement. Additionally, JavaScript facilitates client-side validation, reducing server load and improving performance. By leveraging libraries and frameworks such as jQuery and React, developers can streamline the creation of sophisticated, interactive web applications that captivate and retain users’ attention.
4- Game Development
JavaScript has emerged as a formidable tool in the realm of game development, offering a flexible and accessible platform for creating immersive experiences. With libraries such as Phaser and Babylon.js, developers can craft 2D and 3D games directly in the browser. JavaScript facilitates the seamless integration of graphics, sound, and interactive elements, ensuring engaging gameplay. Its compatibility with HTML5 and WebGL enhances performance and visual fidelity. Furthermore, JavaScript supports real-time multiplayer capabilities through WebSockets, enriching the gaming experience. As a result, JavaScript empowers developers to deliver captivating, high-performance games across a wide range of devices and platforms.
What Makes JavaScript Great?
- Versatility: JavaScript can be used for both client-side and server-side development, making it a powerful tool for full-stack development. Its adaptability ensures that developers can create robust web applications, server logic, and even mobile apps using frameworks like React Native.
- Interactivity: JavaScript brings web pages to life by enabling dynamic content, real-time updates, and interactive features. This capability enhances user engagement and provides a seamless browsing experience.
- Extensive Ecosystem: With a vast array of libraries and frameworks such as Angular, React, and Vue, JavaScript simplifies complex tasks, accelerates development, and promotes best practices.
- Community Support: The JavaScript community is one of the largest and most active in the tech world, offering a wealth of resources, tutorials, and forums for continuous learning and problem-solving.
- Performance: Modern JavaScript engines, like V8, ensure that JavaScript runs efficiently, making it suitable for performance-intensive applications, including games and real-time data processing.
“From simple scripts to complex frameworks, JavaScript’s versatility fuels innovation and drives the evolution of digital experiences.” – Tech Enthusiast
What Are JavaScript’s Weaknesses?
- Security Vulnerabilities: JavaScript is susceptible to cross-site scripting (XSS) attacks and other security issues. As it runs on the client-side, malicious users can manipulate the code.
- Browser Compatibility: Despite significant improvements, inconsistencies still exist between how different browsers interpret JavaScript. This can lead to unpredictable behavior and bugs.
- Performance Limitations: JavaScript can be slower than compiled languages like C++ or Java, especially in computationally intensive tasks. This can impact performance in high-load applications.
- Single-Threaded: JavaScript runs in a single-threaded environment, which can lead to blocking operations and performance bottlenecks. While asynchronous programming helps, it adds complexity to the code.
- Maintenance Challenges: Dynamic typing in JavaScript can lead to runtime errors that are hard to debug and maintain, especially in large codebases.
- Tooling and Environment Setup: Setting up a modern JavaScript development environment can be complex, involving numerous tools, libraries, and frameworks. This steep learning curve can be daunting for newcomers.
- Memory Management: JavaScript‘s automatic garbage collection can lead to memory leaks if not managed properly, affecting application performance over time.
- Lack of Standard Library: Unlike some other programming languages, JavaScript does not come with a comprehensive standard library, necessitating reliance on third-party libraries and frameworks for common functionalities.
How Does the JavaScript Code Work on Your Web Page?
| Step | Description |
| 1- Loading and Parsing | The browser parses the HTML document and encounters <script> tags or external script files (linked using <script src=”…”>). It fetches and loads these scripts. |
| 2- Execution Context | Each JavaScript file or script block creates its own execution context within the browser, including variables, functions, and declarations. |
| 3- DOM Interaction | JavaScript manipulates the Document Object Model (DOM) by accessing and modifying HTML elements, styles, and content dynamically. |
| 4- Event-Driven | JavaScript operates on an event-driven model, responding to user interactions (clicks, keystrokes) and browser events (page load, timeouts) with event listeners. |
| 5- Asynchronous Ops | Supports asynchronous operations like fetching data from servers (fetch(), AJAX), using Promises and async/await to prevent blocking the main thread. |
| 6- Execution Optimization | Modern JavaScript engines (e.g., V8, SpiderMonkey) optimize code execution via JIT compilation and caching, improving performance and responsiveness. |
How Does JavaScript Differ from Other Programming Languages?
JavaScript distinguishes itself from other programming languages in several key aspects:
- Interpretation vs Compilation: Unlike languages like C++ or Java that are compiled before execution, JavaScript is an interpreted language. This means JavaScript code is executed line-by-line at runtime by the browser or runtime environment.
- Dynamic Typing: JavaScript employs dynamic typing, allowing variables to change types as the program runs. This flexibility contrasts with statically typed languages like Java, where variable types are defined at compile time.
- Prototypal Inheritance: JavaScript utilizes prototypal inheritance rather than classical inheritance found in languages like Java or C#. Objects can inherit properties directly from other objects, enhancing flexibility in object-oriented programming.
- Asynchronous Programming: With built-in support for asynchronous operations using Promises and
async/await, JavaScript handles tasks concurrently without blocking the main thread, crucial for responsive web applications. - Functional Programming: JavaScript embraces functional programming paradigms with features like higher-order functions and closures, offering powerful tools for data manipulation and composition.
How Do You Add JavaScript Code to a Website?
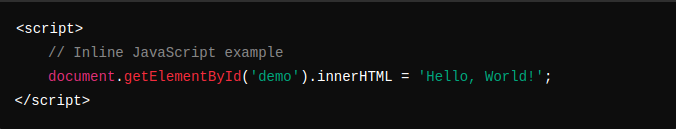
1- Inline Scripting: Embedding JavaScript directly within HTML allows for immediate execution. It’s typically used for small scripts or actions that are specific to a particular page:

In this example, the script targets an element with the id demo and changes its content to “Hello, World!” when the page loads.
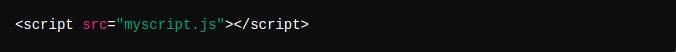
2- External Files: Linking to external JavaScript files is beneficial for larger scripts or scripts shared across multiple pages. This method improves code organization and enables caching for faster loading:

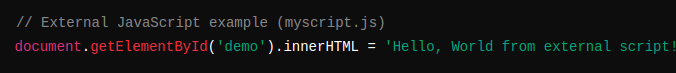
Example content of myscript.js:

Here, myscript.js contains the same functionality as the inline example but is stored in a separate file.
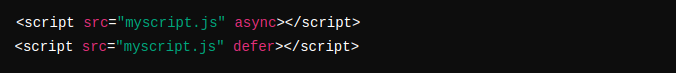
3- Async and Defer Attributes: These attributes control how the browser loads and executes scripts to optimize page loading:

- async: Loads the script asynchronously while HTML parsing continues. Script execution occurs as soon as the script is downloaded.
- defer: Defers script execution until HTML parsing is complete, but before
DOMContentLoaded. Multiple deferred scripts execute in order of appearance in the document.
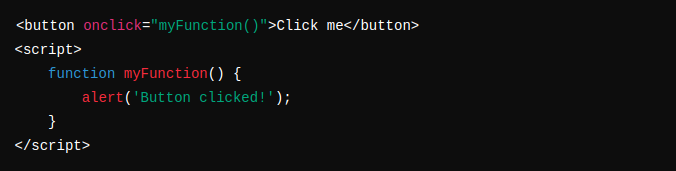
4- Event Handlers: JavaScript event handlers allow scripts to respond to user interactions like clicks, keystrokes, or form submissions:

Here, clicking the button triggers the myFunction() which displays an alert.
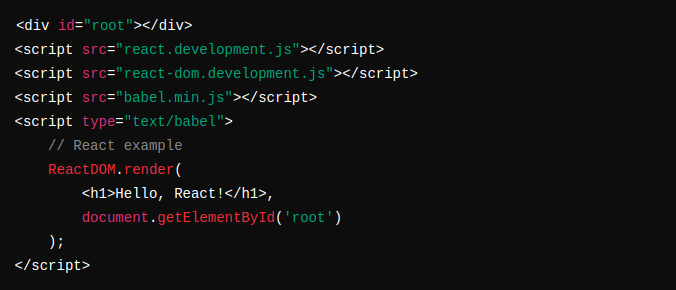
5- Framework Integration: Using JavaScript frameworks simplifies complex tasks and enhances functionality. Example with React:

- This setup loads React libraries and uses Babel for JSX transformation, rendering a React component (
<h1>Hello, React!</h1>) into thedivwith idroot.
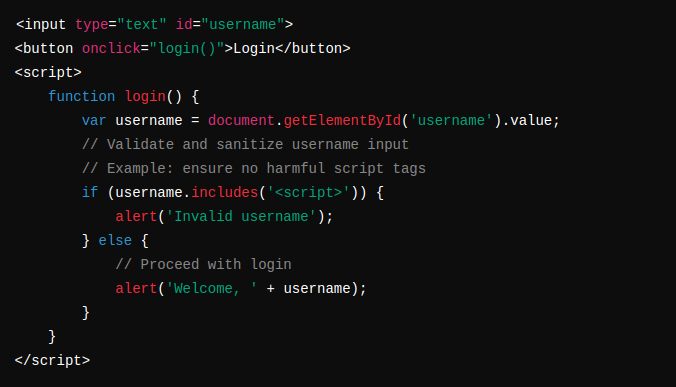
6- Security Considerations: Validating and sanitizing inputs is crucial to prevent security vulnerabilities, such as XSS (Cross-Site Scripting):

- In this example, the
login()function checks if the username input contains<script>tags to prevent potential script injection attacks.
10 Best Javascript resources
1- MDN Web Docs – JavaScript:

- MDN Web Docs is a comprehensive resource maintained by Mozilla. It offers detailed documentation, guides, and tutorials on JavaScript.
- It covers everything from basic syntax to advanced topics like asynchronous programming, regular expressions, and browser APIs.
- Each topic is well-explained with examples, making it suitable for beginners and experienced developers alike.
- Link: MDN Web Docs – JavaScript
2- JavaScript.info:

- JavaScript.info provides modern and detailed tutorials on JavaScript.
- It covers a wide range of topics including language basics, DOM manipulation, asynchronous programming, and more.
- Tutorials are structured to be beginner-friendly yet delve deep into advanced concepts.
- It also offers interactive examples and quizzes to reinforce learning.
- Link: JavaScript.info
3- Eloquent JavaScript by Marijn Haverbeke:

- Eloquent JavaScript is a well-regarded book freely available online that teaches JavaScript from fundamentals to advanced concepts.
- It focuses on writing clean and effective JavaScript code, covering topics like functions, objects, closures, and ES6 features.
- Exercises and projects at the end of each chapter help reinforce learning and practical application.
- Link: Eloquent JavaScript
4- JavaScript: The Good Parts by Douglas Crockford:

- JavaScript: The Good Parts by Douglas Crockford is a classic book that emphasizes best practices and effective use of JavaScript.
- It focuses on the core features of JavaScript that are considered reliable and useful, helping developers write better code.
- The book is known for its concise and insightful explanations of the language’s strengths.
- Link: JavaScript: The Good Parts
5- You Don’t Know JS by Kyle Simpson:

- You Don’t Know JS is a series of books that dives deep into various parts of JavaScript, from scopes and closures to ES6 and beyond.
- It offers a thorough exploration of the language’s nuances and advanced concepts.
- The series is available online for free and is highly recommended for developers looking to deepen their understanding of JavaScript.
- Link: You Don’t Know JS
6- FreeCodeCamp:

- FreeCodeCamp offers a platform with interactive coding challenges, projects, and certifications, including a comprehensive JavaScript curriculum.
- It provides hands-on learning experiences that help build practical coding skills.
- The curriculum covers everything from basic syntax to building full-stack web applications using JavaScript and popular frameworks.
- Link: FreeCodeCamp
7- Mozilla Developer Network (MDN) JavaScript Guide:

- The MDN JavaScript Guide provides detailed guides and references on various aspects of JavaScript development.
- It covers language features, object-oriented programming, manipulating the DOM, and working with browser APIs.
- The guide is well-structured with examples and code snippets that aid in understanding complex concepts.
- Link: MDN JavaScript Guide
8- JavaScript Weekly:

- JavaScript Weekly is a curated newsletter that delivers the latest JavaScript news, articles, tutorials, and resources straight to your inbox.
- It keeps developers updated on new developments in the JavaScript ecosystem, including frameworks, tools, and best practices.
- The newsletter is a valuable resource for staying informed and discovering new learning materials.
- Link: JavaScript Weekly
9- Stack Overflow:

- Stack Overflow is a community-driven question and answer site where developers can ask JavaScript-related questions and find solutions.
- It provides a wealth of knowledge through discussions, code snippets, and solutions to common programming challenges.
- Reading through existing questions and answers can help deepen understanding and learn from others’ experiences.
- Link: Stack Overflow
10- GitHub:

- GitHub is a platform for version control using Git, but it also hosts a vast number of JavaScript repositories.
- Developers can explore open-source JavaScript projects, contribute to them, and learn from the codebase of well-maintained projects.
- It’s an excellent resource for discovering real-world applications of JavaScript and collaborating with other developers.
- Link: GitHub
“JavaScript is the Swiss Army knife of the web, empowering developers to build interactive and dynamic experiences effortlessly.” – Web Development Expert
Conclusion
In conclusion, JavaScript continues to reign as a versatile and indispensable language in modern web development. Its dynamic capabilities empower developers to create interactive and responsive web applications effortlessly. From enhancing user interfaces with asynchronous operations to enabling complex functionalities through frameworks like React and Node.js, JavaScript remains at the forefront of innovation. As technology evolves, so does JavaScript, adapting to meet the demands of today’s digital landscape. Mastery of JavaScript not only opens doors to robust web solutions but also underscores its pivotal role in shaping the future of web development.
“In the realm of web development, mastery of JavaScript isn’t just a skill; it’s the key to unlocking endless possibilities in creating modern, responsive applications.” – Software Engineer
FAQs
What is JavaScript and why is it important in web development?
- JavaScript is a scripting language used to create interactive elements on web pages. It’s vital in web development for enhancing user experience and adding functionality dynamically.
How does JavaScript differ from other programming languages?
- Unlike server-side languages like Python or Java, JavaScript runs in the browser, making web pages interactive without requiring page reloads.
What are some popular frameworks and libraries in JavaScript?
- Frameworks like React.js, Angular, and Vue.js, along with libraries such as jQuery and Bootstrap, streamline development and extend JavaScript’s capabilities.
What are the benefits of using JavaScript frameworks like React or Vue.js?
- These frameworks simplify complex tasks like state management, virtual DOM manipulation, and component-based architecture, enhancing code reusability and maintainability.
How can JavaScript be used for server-side development?
- Node.js enables JavaScript to run on the server, facilitating full-stack development and allowing developers to use a single language throughout the stack.





Your advice on email marketing strategy development has been insightful.
Email list segmentation based on lifecycle stages nurtures relationships.
Your blog helped me understand the importance of email consistency.
Explore a curated selection of high-quality backlink sources that adhere to current SEO best practices.
Utilize platforms dedicated to web 2.0 submissions for expanding your online presence.
Live in the USA and want to work from home? Join Trusted USA Jobs today and start earning with a trusted company. Secure your spot now!
Engage with Stripe’s support and resources to understand their verification process and ensure your business is compliant with their requirements.
Setting up your own Stripe account ensures compliance with financial regulations and safeguards your business.
If you click you will be surprised!
As someone still navigating this field, I find your posts really helpful. My site is YV6 and I’d be happy to have some experts about Airport Transfer like you check it and provide some feedback.
Attractive component to content. I just stumbled upon your site and in accession capital to say that I get in fact loved account your weblog posts.
Anyway I will be subscribing to your feeds or even I fulfillment you get admission to persistently quickly.
digital garage google digital marketing
What’s up to all, it’s actually a nice for me to pay a visit this web page, it consists of important Information.
kaplan online
Instead of buying verified Stripe accounts from third-class sellers, you should set up your own Stripe account or high-risk merchant account service. This way, you stay safe and avoid all third-party scammers. When you create your own account, you have control and can follow the rules. Buying from others can lead to problems like account bans or scams. So, be careful and choose to set up your own account to keep your business safe!
Hello would you mind letting me know which hosting company you’re utilizing?
I’ve loaded your blog in 3 different internet browsers and I must
say this blog loads a lot quicker then most. Can you suggest a good
hosting provider at a fair price? Cheers, I appreciate it!
Download Free Internet marketing Courses & Money Making Courses With Free & Premium Plan. Get it Today.
It’s actually a great and helpful piece of information. I’m glad that
you simply shared this helpful information with us.
Please keep us informed like this. Thank you for sharing.
Hi, just wanted to tell you, I loved this article.
It was practical. Keep on posting!
Hi! This post could not be written any better! Reading this post reminds
me of my previous room mate! He always kept talking about this.
I will forward this post to him. Fairly certain he will have
a good read. Thank you for sharing!
great put up, very informative. I’m wondering why
the opposite specialists of this sector do not understand this.
You should proceed your writing. I’m confident, you
have a huge readers’ base already!
Hello! Do you use Twitter? I’d like to follow you
if that would be okay. I’m definitely enjoying your
blog and look forward to new updates.
There is definately a great deal to know about this subject.
I love all the points you made.
lillian chiu course
I am really inspired together with your writing skills
as smartly as with the layout on your blog. Is that this a paid subject matter or did you customize it yourself?
Anyway stay up the nice high quality writing, it’s uncommon to see a great weblog
like this one today..
May I simply just say what a comfort to uncover someone who genuinely knows
what they are talking about online. You definitely understand how to bring an issue to light and make it important.
More and more people must look at this and understand this side of the story.
I can’t believe you aren’t more popular since you most certainly have the gift.
Having read this I thought it was rather informative.
I appreciate you finding the time and effort to put this informative article together.
I once again find myself spending way too much time both
reading and posting comments. But so what, it
was still worthwhile!
I am sure this paragraph has touched all the internet visitors,
its really really fastidious paragraph on building up new blog.
This is a great tip particularly to those
new to the blogosphere. Brief but very precise information… Many
thanks for sharing this one. A must read article!
I constantly spent my half an hour to read this
weblog’s articles every day along with a mug of coffee.
I have been exploring for a bit for any high-quality articles or blog posts in this kind of house .
Exploring in Yahoo I eventually stumbled upon this site.
Reading this information So i am glad to express that I’ve an incredibly excellent uncanny feeling I found out just what I needed.
I such a lot unquestionably will make sure to don?t omit this website and provides it a look on a continuing basis.
excellent put up, very informative. I wonder why the
other specialists of this sector don’t notice this.
You should proceed your writing. I’m sure, you’ve a great readers’ base already!
This is a topic that is near to my heart… Thank you!
Where are your contact details though?
Very rapidly this web site will be famous amid all blogging people, due to
it’s good posts
Pretty section of content. I just stumbled upon your blog and in accession capital to assert that
I get in fact enjoyed account your blog posts.
Anyway I’ll be subscribing to your augment and even I
achievement you access consistently quickly.
Very great post. I simply stumbled upon your blog and wished to mention that I’ve really loved surfing
around your blog posts. In any case I will be subscribing for your feed and I’m hoping you write again soon!
Thanks in favor of sharing such a fastidious thought,
paragraph is pleasant, thats why i have read it entirely
I loved as much as you’ll receive carried out right here.
The sketch is tasteful, your authored subject matter stylish.
nonetheless, you command get got an shakiness
over that you wish be delivering the following.
unwell unquestionably come more formerly again as
exactly the same nearly very often inside case you shield this hike.
Hi, i feel that i saw you visited my site thus i came to return the choose?.I am trying to find
issues to improve my website!I suppose its good enough to make use
of a few of your ideas!!
Definitely believe that which you said. Your favorite justification appeared to be on the web the easiest thing to be aware of.
I say to you, I definitely get irked while people think about worries that they plainly don’t know about.
You managed to hit the nail upon the top as well as defined out
the whole thing without having side-effects , people could take a signal.
Will likely be back to get more. Thanks
I read this paragraph completely concerning the resemblance
of most recent and preceding technologies, it’s awesome article.
What’s up to all, it’s truly a good for me to pay a quick visit this
website, it contains priceless Information.
Wow! Finally I got a weblog from where I can genuinely take useful data regarding my study and knowledge.
Hi everybody, here every one is sharing such familiarity, therefore it’s good to read
this web site, and I used to pay a quick visit this website daily.
Hello, i think that i saw you visited my weblog so i came to “return the favor”.I’m attempting to find things to enhance my website!I suppose its ok
to use some of your ideas!!
Diviashop simplifies business setup for non-USA/UK residents by offering legal USA LLC or UK LTD formation, business bank accounts, and seamless payment gateway integration. A complete solution to start and grow your global business remotely!
Hey There. I found your blog using msn. This is a very well written article.
I will be sure to bookmark it and come back to read more of your useful info.
Thanks for the post. I will definitely comeback.
My spouse and I absolutely love your blog and find almost all of
your post’s to be just what I’m looking for. Do you offer guest writers to write content available for you?
I wouldn’t mind creating a post or elaborating on a few of the subjects you write regarding here.
Again, awesome blog!
Heya are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and set up my own. Do
you require any coding knowledge to make your own blog?
Any help would be really appreciated!
Actually when someone doesn’t know afterward its up to other visitors that they will assist,
so here it happens.
Hi! I’ve been reading your web site for a while now and finally got
the bravery to go ahead and give you a shout out from Houston Tx!
Just wanted to mention keep up the good job!
Thanks for sharing your thoughts about Emily.
Regards
Beware of Scams When Trying to Buy Verified Stripe Accounts. Read this before purchaser any readymade stripe accounts.
Nice weblog here! Also your website rather a lot up very fast!
What host are you using? Can I am getting your associate link in your host?
I want my web site loaded up as fast as yours lol
Do you have a spam problem on this website; I also am
a blogger, and I was wondering your situation; many of us have developed some
nice methods and we are looking to swap methods with others, please
shoot me an e-mail if interested.
Hey there! I just want to give you a big thumbs up for the great info you have got right here on this post.
I am returning to your web site for more soon.
Hello There. I found your blog using msn. This is an extremely well written article.
I’ll make sure to bookmark it and come back to read more of your useful information. Thanks for the post.
I’ll certainly return.
When some one searches for his necessary thing, thus he/she
needs to be available that in detail, therefore that thing is maintained over here.
Every weekend i used to go to see this website,
because i want enjoyment, as this this site conations in fact pleasant funny information too.
A fascinating discussion is definitely worth comment.
I believe that you should publish more on this issue, it might not be a taboo subject but generally folks don’t
talk about such subjects. To the next! All the best!!
Howdy are using WordPress for your site platform? I’m new
to the blog world but I’m trying to get started and
set up my own. Do you require any coding expertise to make your
own blog? Any help would be really appreciated!
I’ve been surfing on-line greater than 3 hours as of late, yet I by no
means discovered any fascinating article like yours.
It’s pretty price enough for me. In my opinion, if all web owners and bloggers made good content material as you probably did, the internet might be a lot more
useful than ever before.
I think this is among the most significant information for me.
And i’m glad reading your article. But want
to remark on some general things, The website style is
ideal, the articles is really nice : D. Good job, cheers
Good day! I know this is kind of off topic but
I was wondering if you knew where I could locate a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having difficulty finding one?
Thanks a lot!
Wonderful article! We are linking to this particularly great content on our website.
Keep up the good writing.
Hi there to every one, it’s genuinely a nice for me to pay
a visit this web site, it includes precious Information.
Fastidious respond in return of this query with real arguments and telling all on the topic of that.
Attractive component of content. I just stumbled
upon your blog and in accession capital to claim that I get actually
enjoyed account your blog posts. Anyway I will be subscribing on your augment or even I fulfillment you get entry to constantly rapidly.
It’s going to be ending of mine day, however before finish I am reading this great article to improve my experience.
Good blog you have here.. It’s hard to find good quality writing like yours nowadays.
I seriously appreciate people like you! Take care!!
The clarity and depth of information in this blog are amazing. I’ve learned so much from it. If you’re curious about business formation for non-US and UK residents, click on my name.
http://Www.bitsdujour.com/profiles/uUf43Z
Diviashop made starting my business and integrating a payment gateway effortless and professional.
I think everything posted was very reasonable. However, think
on this, what if you added a little information? I mean, I don’t wish to tell you how to run your blog, but what
if you added something that grabbed people’s attention? I mean What Is JavaScript | How Building
Blocks for Web Development – technotrip is kinda plain. You could look at Yahoo’s home page and note how they
create news headlines to get people interested. You might add a related video or a picture
or two to get readers interested about what you’ve got to say.
Just my opinion, it could bring your blog a little livelier.
if you are looking whatsapp bulk message sender , web scraper, social leads extractor for free with original license for 1 year. join our telegram channel by clicking my name.
If you want to get whatsapp Bulk sender For Free , Join our telegram Channel to get 1 year free license. in our channel there has many more premium tools for completely free.
Howdy, I do think your web site may be having internet
browser compatibility issues. When I look at your web site in Safari, it looks
fine however when opening in Internet Explorer, it’s got
some overlapping issues. I merely wanted to give you a quick heads
up! Aside from that, excellent website!
Sugar Defender is an innovative supplement designed to promote balanced blood sugar levels and support metabolic wellness.
If you are looking for Bulk email sending software with allow unlimited smtp,subject,body messsage,attachments then Qualify Bulk Mailer is the Best Bulk email sender software.
if you work as freelancer if any buyer message you on fiverr, upwork, freelancer or anywhere Quick Alert for Freelancers and Entrepreneurs Software will instantly notified you by Phone call.